利用腾讯云开发免费搭建个人博客
之前一直使用Github Pages搭建个人博客,随着Github访问越来越困难,个人博客国内访问速度越来越慢。之前也试过用cloudflare进行加速,但是收效甚微,所以才考虑将项目迁回到国内。一个偶然的机会,腾讯云开发进入我的视野,起因是他们的9.9元计划,不过后来由于我配置错误,这部分资源无法使用。但是经过研究,原来腾讯云开发提供了最基础的免费资源,恰好可以让我们搭建个人的Blog,经过将近一年多的使用过程中,非常好用,所以就记录下来,供大家参考。
什么是腾讯云开发
腾讯云开发是我一种非常推崇的开发理念,简单来说就是将Serverless进行了进一步封装,为开发者提供了更便捷的开发体验。目前云开发将轻量级业务中常见的数据库、存储(包括文件存储、对象存储)、云函数(计算资源)、基础运维(告警、监控、日志)进行了整合,同时云开发与微信小程序之间有个非常紧密的整合,能够快速帮助微信小程序构建服务端程序,基本可以承载很多基于微信场景的业务开发,比如电商等应用的开发,并且基于这样的基础架构,支撑千万级并发的需要。

目前腾讯云开发,主要在广州和上海区域提供服务。

腾讯云开发目前提供用户可以创建一个免费的环境,其中包含了存储、数据库等免费资源,但是相对于博客场景,主要还是静态资源的托管,每个月有1GB的存储空间,和5GB/月的流量,如果资源不够还可以购买额外的资源包。
更多的免费额度请参考https://cloud.tencent.com/document/product/876/47816

构建过程
先说一下整体的构建思路:
- 我们的博客源代码仍然托管在github上,这样不需要破坏现有逻辑
- 如果你有自己的域名,最好申请备案,因为云开发在绑定域名的时候必须要求已备案的域名,但是如果你就不想备案,也有一个Work Around方法,就是通过cloudflare进行跳转的方式实现了,后面会简单介绍
- 通过Travis CI自动构建,并上传至云开发中,这样就实现我们在提交代码后,自动进行博客发布的效果了
云开发购买
云开发购买的过程,这里不再赘述了,只需要在新建时选择免费资源即可。因为我已经购买过资源了,所以提示我再次购买。

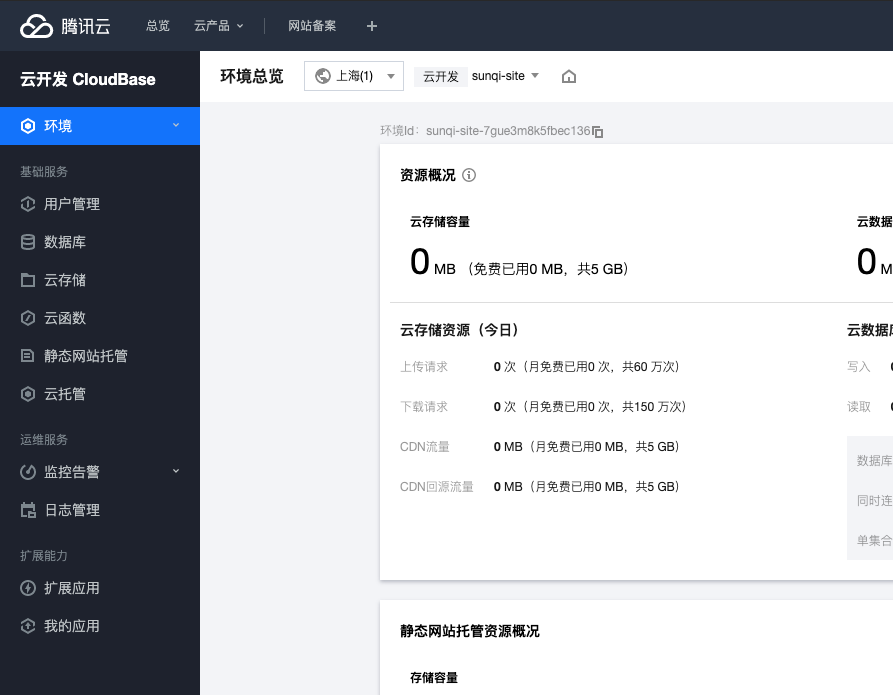
成功构建后,你会得到这样的环境id,这个id作为你后续使用cli命令行更新环境的参数使用。

Travis CI配置文件
相信很多人都使用Travis CI构建自己的Github Pages,确实非常方便,虽然Github也提供了自己的CI工具,但是我依然保留着使用Travis CI的习惯。我们无须调整之前的Github Pages的配置或者策略,只需要在你的master分支下,增加或者修改你的.travis.yml即可。
| |
在新的配置文件中,我保留了之前deploy到Github Pages的逻辑,主要增加的逻辑是在before_install开始前,安装cloudbase的cli。
| |
在hexo generate成功后,增加部署的命令,这里需要在Travis CI中配置腾讯云的鉴权环境变量。
| |
目前cloudbase cli(简写:tcb),有一个问题,如果超过1000个文件上传会有个提示,导致Travis CI认为没有返回任务失败,但是实际上已经提交上去了,这里已经给腾讯团队提交了一个需求,在cloudbase cli中增加一个force-yes的选项。
这样我们在提交代码后,就可以实现在腾讯云开发中自动发布我们博客的效果了。
 老孙正经胡说
老孙正经胡说